この記事はこんな方におすすめ
- SANGO(PORIPU)からSWELLにテーマ移行を検討している
- SWELL導入を検討している
フラットデザインが可愛くておしゃれなSANGOに憧れて、私はワードプレスでブログを始めました。
今もSANGOが大好きなのに変わりはありません。
でも最近ブロガーさんの間で利用者が増えているSWELL気になり、購入してサブブログで試したところ、すごく使いやすくてびっくり。
今までSANGOではクラシックエディターを使用していた私がSWELLでブロックエディターデビューした所、

使いやすいの極み!!
何これ???って感じですよ。
今まで記事を書くのに四苦八苦していたのは何だったんだろう・・・。
あまりにサクサク進むではないですか。
SWELLの最大の特徴、それは
ということ。
SANGOを使用していた時は得体のしれないブロックエディターを怖がりクラシックエディターのまま書き続けていたんですよね。
なので私の様にブロックエディターに躊躇している方、ぜひSWELL
ポチポチポチ、サクサクサク~っと書き進むブログが楽しくなってきますから。
というわけで、このたび当ブログのテーマをSANGOからSWELLに変更しました。
ゆるゆる更新の当ブログですが、運営して3年目で記事数は300を超えました。
その状態でテーマ変更するのはかなりの勇気が必要でした。
お陰様で大きな問題も起こる事なく無事にテーマ変更を終え、胸をなでおろしております。
2021年8月現在、トップページやプロフィールページ、サイトマップはSWELLで整えていますが、中身はSANGOが混在しております(^^;)
これからゆっくり手を加えておこうと思っています。
乗り換えてみた感想は、
なぜならSWELL
このプラグインをインストールすると、基本的な装飾を維持した状態でテーマの乗り換えが可能になります。
これは他の有料テーマには見られないサービス。
もしかしてこれからデフォルトのサービスになるんじゃないの?ってくらいの神プラグインです。
今日は、テーマ変更する際の手順や注意点や感想等々をまとめました。
SANGO(PORIPU)から、はたまた他テーマからSWELLに変更を検討されている方の参考になりましたら幸いです。
\公式サイト /
SWELLへのテーマ変更の流れと注意点まとめ
有効化はしません
①SEO SIMPLE PACK
②乗り換えサポート用プラグイン



おおまかな流れはこんな感じになります。
以下で細かく説明していきますね。
サブドメインにテストサイトを作成して確認作業をする(省略可)
①サブドメインでテストサイト作成
先ほども書いた通り、今回テーマ変更した当ブログの記事数は300を超えています。
失敗すると痛手がデカすぎるのです。
なのでここは念には念を入れて慎重に。テストサイトを作って色々確認してから本番を迎えることにしました。
またテストサイトはメインサイトのバックアップにもなりますので、万が一トラブルなど問題が発生した時にも助けてもらえるんじゃないかな。
テストサイト内でばっちりデザインを整えてから変更したいブログに着せかえると、着せ替え途中を読者さんに見せなくて良いのです。
が、私の場合時間がかかりそうだし、幸い後で説明する乗り換えサポートプラグインのお陰でデザインはあまり崩れずきれいにキープできているので、移行途中の姿をお見せしつつゆっくりのんびり体裁を整えていこうと思っています。それはそれで良いよね。
くうかさんのブログのトップページの作り方記事を参考にさせていただき、先にテストサイトでトップページを作ってみました。この記事を参考にして進めれば、トップページが出来上がり自然とおおおそのSWELLの機能が使えるようになる教科書的記事。


テストサイトなんてそんなのめんどくさいという方は、すっ飛ばしてもらって結構です。



テストサイトの作成は省略してもOKですが、テーマ変更するブログのバックアップだけは必ず取っておきましょう
エックスサーバーにてテーマ変更したいメインブログのドメインを使ってサブドメインを作成。
サブドメインで同じエックスサーバーにてメインブログのコピーサイトを立ち上げます。
独自SSL化やPHPバージョンなど、メインブログと環境を同じにします。
テストサイトの作り方はここでは省略しますので、Google検索して調べてくださいね。
②パスワード保護を設定しテストサイトへのアクセスを制限
テストサイトがGoogle先生に見つかって重複サイト認定されてしまったら、評価が下がり今までの運営努力も水の泡。
ここはもまた念には念を入れてBasic認証機能を使って保護設定します。








これでBasic認証が設定完了!
ユーザーIDとパスワードはどこかに控えておきましょう。
サイトにアクセスしてBasic認証が有効になっているか、設定したIDとパスワードでアクセスできるかを確認しましょう。
③テストブログでデザインの崩れ、不具合などをチェック
テストサイトのテーマを実際にSWELLに変更してみて、デザインが崩れてないか、不具合は無いかなどチェックします。
初めてSWELLを使う方はテストブログで少し触ってみて、多少使い慣れてからいざ本番!の方がスムーズかもしれません。
落ち着いて本番を迎える事ができますよ。
ブログのバックアップを取っておく
これは絶対の絶対に必要。


そして忘れていけないのが、以下のコピーをどこかに控えておくこと。
- 追加CSS
- アナリティクスの設定
- アドセンス情報
テーマを変更すると追加CSSが全部消えてしまいます。
SWELLに移行した後も旧テーマのデザインを維持するので、追加CSSでカスタマイズしている場合はどこかにコピペしておきます。
私が使っているSANGOの子テーマPORIPUはアドセンスの挿入がめちゃくちゃ便利に出来ているのですが、テーマ変更するとその情報は全部消えます。挿入している場所とコードは控えておくと後々スムーズ。
SWELLを購入、インストールする
✔ SWELL公式サイト
ここではまだ有効化しません。インストールのみです。
以下で紹介するプラグインをダウンロード&有効化してから最後にテーマを有効化します。
プラグイン「SEO SIMPLE PACK」をダウンロード&有効化
SWELLを開発された了さんが作られたこのプラグインで、各記事のディスクリプション(記事の要約文)を引き継ぐ事ができます。
SWELLに乗り換える際に「SEO SIMPLE PACK」を導入している場合、当プラグインを有効化している間はSANGOで各記事に設定していたSEO用のタイトル・ディスクリプション を自動で引き継ぐことができます。
SWELL公式サイトより
「乗り換えサポート用プラグイン」をダウンロード&有効化
✔公式サイトの製品ダウンロードページからダウンロードして有効化します。


このプラグインをインストールすると、テーマ変更後も元テーマの基本的な装飾を維持してくれます。
- 見出し
- ボックス
- ふきだし
- ボタン
- テキスト色
- 関連記事 など
これ本当すごいの!
お陰で小さな崩れはあるものの(後ほどご紹介します)大きなデザインの崩れはなく、一見SANGOのままスムーズに乗り換えができました。



この乗り換えサポートプラグインが無ければ、テーマ変更に踏み切る事はなかったなと思います!
それほどの神仕様です。
SANGO以外にも全6種類のサポートプラグインが用意されています。
- Cocoon
- AFFINGER5
- JIN
- STORK
- THE THOR
プラグインの整理&無効化
✔不必要なプラグインは削除、もしくは無効化しておきます。
ワードプレスで必須の「プラグイン」。
便利なのですがテーマとの相性によって不具合を起こす可能性があったり、たくさんインストールするとブログが重くなり表示速度が遅くなるというデメリットもあります。
ですが、SWELLはテーマ自体が高機能なので色んなプラグインをインストールする必要がありません。
SWELLで推奨・非推奨のプラグイン一覧


なので不必要なプラグインを入れているとトラブルの原因になります。
特に、画像の遅延読み込み系&キャッシュ系プラグインを有効化していたらトラブル発生の可能性大ですので、事前に無効化しておきます。
それと、
「SANGO Gutenberg」をインストールしてブロックエディターで記事作成していた方は、「SANGO Gutenberg」は無効化した方が良いかも。※自己責任でお願いします
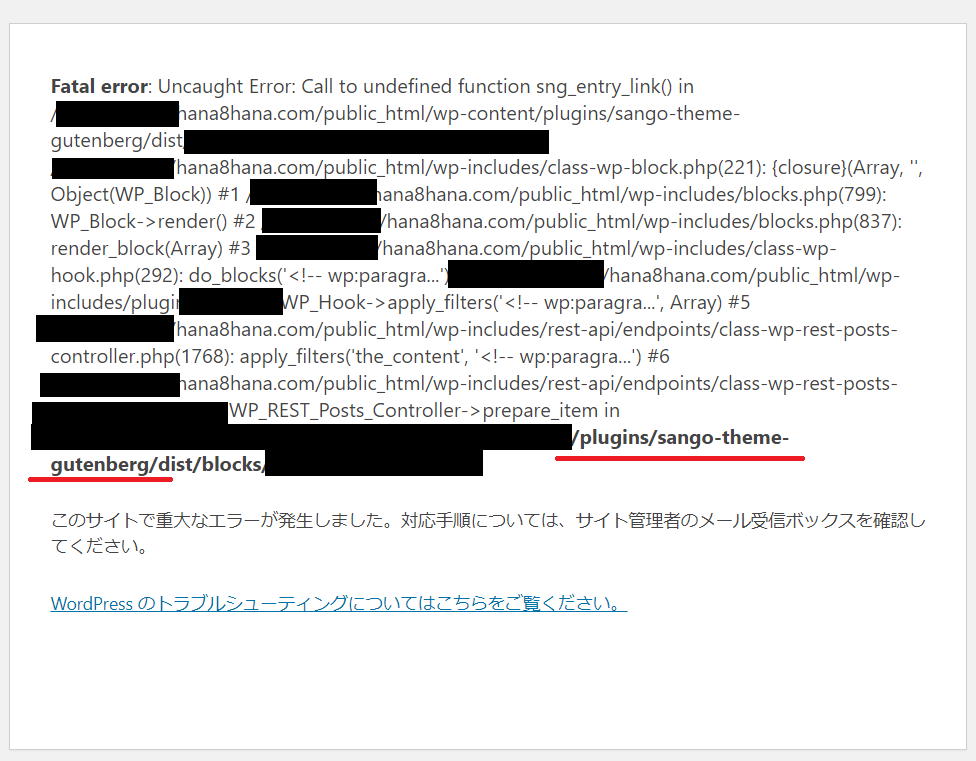
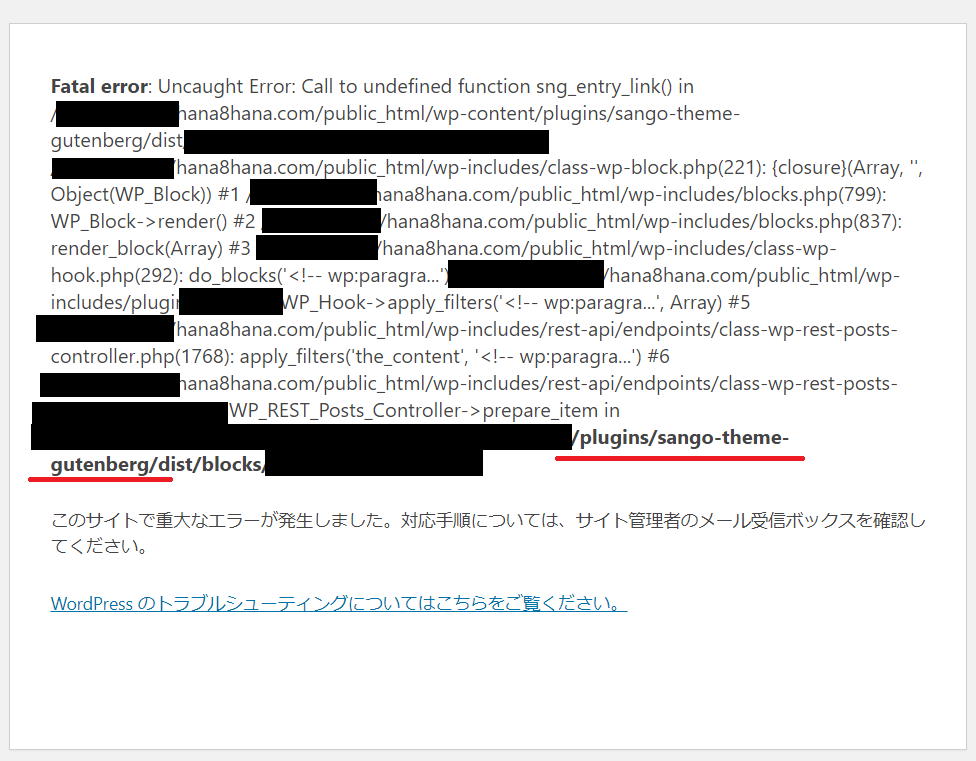
というのも、いくつかの記事がこのように表示されていました。(一部伏せています)


大惨事・・・
テストサイトで試してて良かった。
本番でやらかしてたらブログに訪問された方びっくりされたかも。
エラーメッセージを読むと、どうやらプラグイン「SANGO Gutenberg」と相性がよろしくない感じ。
無効化したらあっさりちゃんと表示されました。
という感じで、相性が悪いプラグインがあると思わぬトラブルが発生します。
ライブプレビューで確認&簡単にカスタマイズ設定
✔SWELLテーマを有効化する前にライブプレビュー機能を使ってブログのデザインがどのように変わるのかを確認。
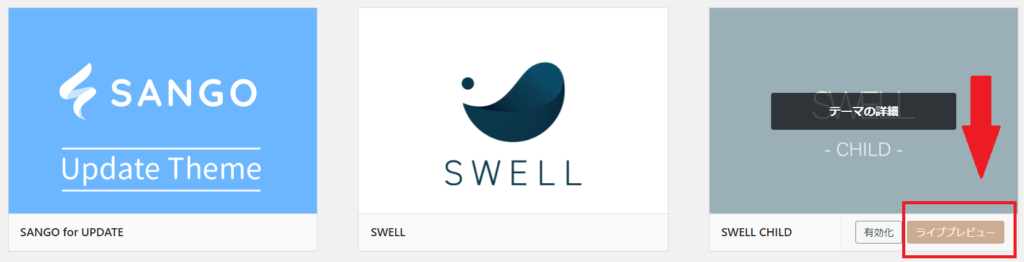
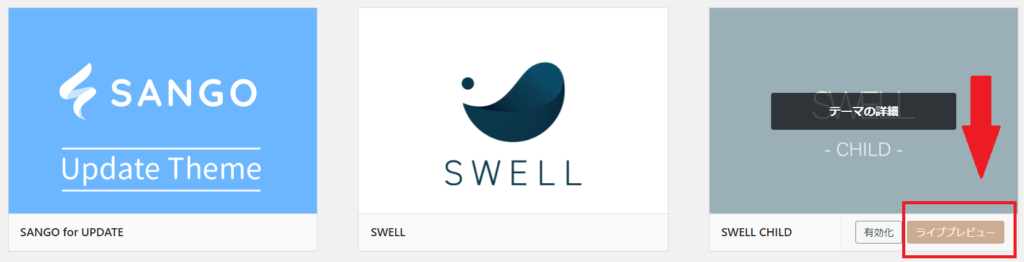
外観→テーマ→移行したいテーマの右下「ライブプレビュー」


⇊ 以下のライブプレビューの画像です。
カスタマイズは何もしていない状態なのでこんな感じ。


ライブプレビューでは下図のようにタグのままで残っていますが、実際に表示してみると問題なくSANGOのデザインが維持されていました。


このライブプレビューの状態である程度カスタマイズをしてビジュアルを整えておいてからテーマ変更をすると、ブログを訪問した方もびっくりしないですみますね。
✔トップを固定ページに設定している場合は最新の投稿にしておきます。
外観→カスタマイズ→WordPress設定→ホームページ設定


テーマ変更~SWELL子テーマの有効化&設定
SWELL CHILDを有効化します。
アナリティクス&CSSを設定します
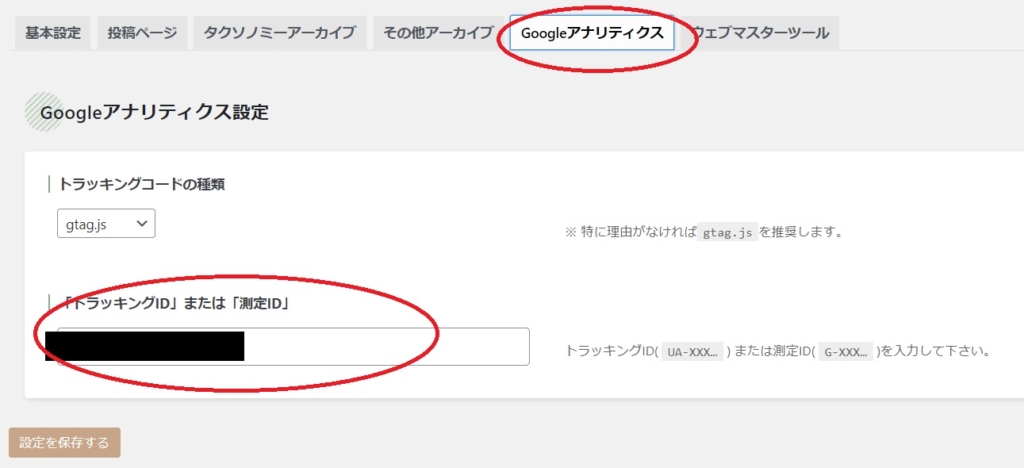
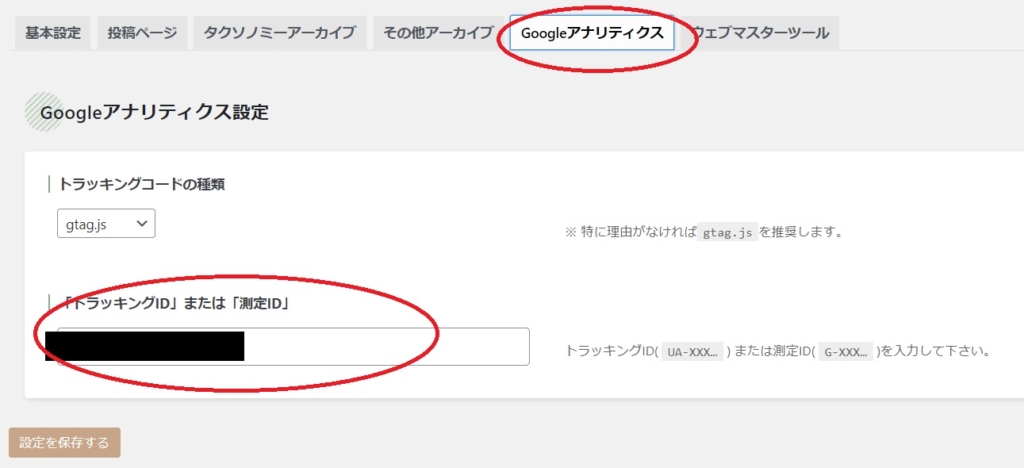
✔控えていたアナリティクスのトラッキングIDを、SEO SIMPLE PACKの設定ページに入力。


✔テーマ変更したらCSSも全部消えてしまうので、控えていたCSSも必要なカスタマイズのみ入力。
外観→カスタマイズ→追加CSS
アドセンスコードを設定
✔控えていたアドセンスコードも設定します。
SWELL設定→広告コード
記事内広告はここに設定してショートコードで簡単に呼び出せるようになります。
私はPORIPUを使っていたのですが、PORIPUはアドセンスのコード挿入がかなり自由に設定できたので、いちいちショートコードで呼び出すのは非常に面倒。自動でぽんぽんぽんと勝手に入れてほしい。
そこでAd Inserterというプラグインに頼る事にしました。すごく便利。


テーマ移行後デザインが崩れた箇所や不具合
乗り換え後のデザインはこんな感じ
参考に、これがSWELLに移行後の乗り換えサポートプラグインによってデザインがキープされているブログ記事です。
アイキャッチはそのままで、シェアボタンなどはライブプレビューの時点でカスタマイズしています。


でも中の記事を読みすすめていくと、装飾はSANGOのデザインのまま⇊


乗り換えサポートプラグインのお陰で、基本的な装飾はSANGOのままキープされ大きなデザイン崩れはありませんでした。が、多少の崩れはあります。以下は私が気付いたところのまとめです。もしかしたらもっとあるのかも。
デザインが崩れた箇所
①一番大きな崩れは、SANGO Gutenbelgで書いた記事の見出し。


②見出しの種類によっては崩れる






③関連記事カードの枠があったりなかったり。


④PORIPU特有のふきだしは消えます
↓こういうのは


↓全部装飾無しのただのリストになりました(別の箇所ですが)


あくまで乗り換えサポートプラグインは「SANGO→SWELL」なので、PORIPU特有のデザインや機能は全部消え去ってしまう気がします。
\ 高機能&使いやすい&おしゃれなWPテーマ/
さいごに
無事にテーマを変更できたら、あとはデザイン崩れを修正していったりSANGOのデザインをSWELLに変更していき、全部整える事ができたら乗り換えサポートプラグインを削除して終了です。
記事数が多くなると手間と時間がかかる大きな作業ですね。



でもSWELLに変更して本当に良かったです!
今までSANGOとTCDを使っていたのでその3つだけの比較になりますが、SWELLは圧倒的に使いやすさピカイチ。
変更して良かった点などはまた後日別記事に改めてまとめようと思います。
SWELLという単語を調べると、
「うねり」「膨らむ」「盛り上がる」「感情が高まる」「増える」「波立つ」「粋な」「すばらしい」
という意味があるそうで、ネーミングセンス最高だなと。
まさにWordPressテーマ界の大きなうねりだし、SWELLを使って記事を書いていると気持ちも盛り上がってブログ書きがもっと好きになるし、使っているブロガーさんもどんどん増えているし、ユーザーの声を積極的に取り入れてどんどんアップデートされるなんて粋だし、本当すばらしい。
ちなみにSWELL公式サイト
ゆっくりトップページを見れた事がない。海恐怖症かも。
というわけで、私の分かる範囲でSANGO(PORUPU)→SWELL移行手順・注意点・不具合をまとめました。
SANGOやPORUPUからSWELLに乗り換えようと検討されている方の参考になりましたら幸いです。
お読みいただきありがとうございました。
\公式サイト /



